六赤阳阵-已知最强的结界术,但此术范围远大于四赤阳阵。

实例:功能演示>酒店管理(主子) Eova提供了如上图所示的主子模版可用于解决主子关系(仅支持1VN的主子关系)

实例:功能演示>酒店管理(关联) 但是实际业务系统,尤其是较为复杂的业务系统,往往各个业务功能之间都存在互相的关联关系,如上图所示. 例如: 主子孙: 用户 > 角色 > 权限 主子孙孙 主子多孙 主多子多孙 ......复杂的需求有很多
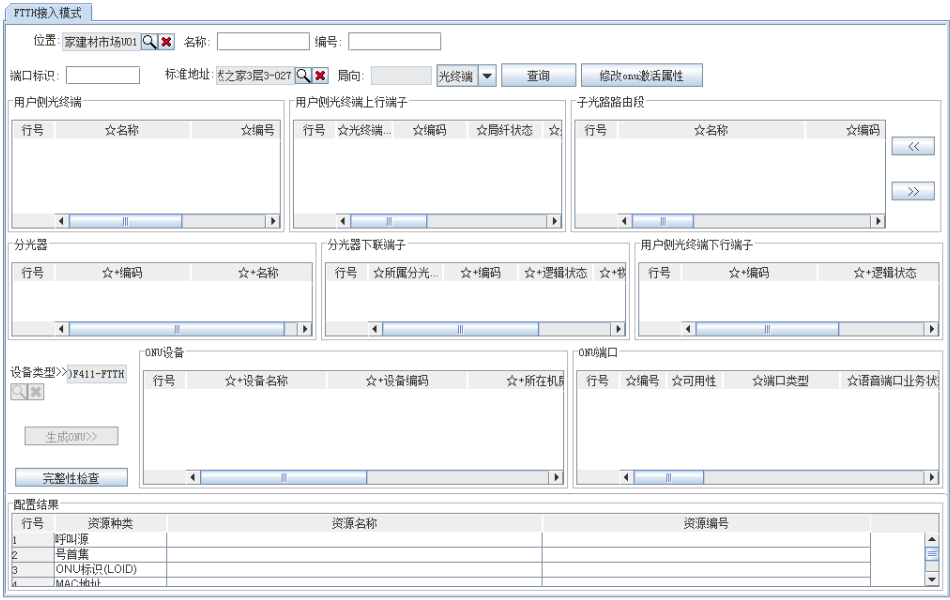
实际复杂需求举例:

这种功能看着就有点头皮发麻的感觉,一个界面上9个表格,一路级联下来 如果你的需求场景就是这样,并且客户或者需求要求这样,那么这种功能建议你手工自定义开发(Grid用Eova组件一句话构建)
但是实际开发中,不应该是所有功能都是这样,极少数才会弄成这样,并且都是因为不得已的原因.
下面就给大家介绍在Eova中如何搞定复杂的多表业务关联. 权衡考虑: 1.开发量少 2.保持业务关系 3.体验不能太差
前置技能:色诱术の格式化单元格 思路:利用格式化单元格将关联字段进行格式化,建立点击事件,点击之后跳入级联目标界面.
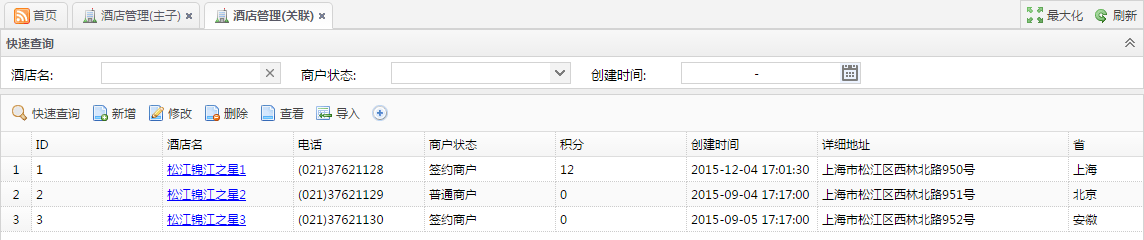
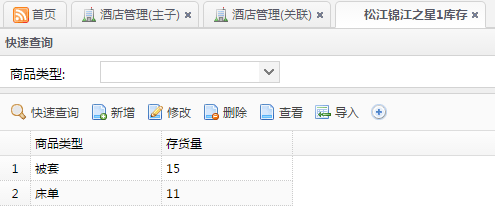
效果如下图所示:
主表
 关联子表
关联子表

格式化关联的代码实现: 格式化-链接
function(value, row, index, field) {
return '<a target="_blank" href="http://eova.cn" style="color:blue">' + value + ''
}
格式化-新开关联页面 to 浏览器Tab
function(value, row, index, field) {
return '<a target="_blank" href="/single_grid/list/biz_demo_hotel_stock?query_hotel_id=' + row.id + '" style="color:blue">' + value + '</a>';
}
格式化-新开关联页面 to Eova Tab
function(value, row, index, field) {
var url = '/single_grid/list/biz_demo_hotel_stock?query_hotel_id=' + row.id;
return '<a href="javascript:parent.addTab(\'' + row.name + '库存\',\'' + url + '\',\'eova-icon1\');" style="color:blue">' + value + '</a>';
}
关联功能链接分解: 目标功能列表URL: /single_grid/list/biz_demo_hotel_stock 级联条件参数: ?query_xxx字段名=条件值&query_xxx字段名=条件值 同理可支持主子表的多字段关联
PS:JS是万能的,只有你想不到的,没有你做不到的!大胆猜测,小心验证!
后续的故事: 在上面我们已经实现了不同功能界面之间的级联 那如何讲当前列表页的参数继续传递给Form编辑页,固定某些关联字段的值.
推荐方案: 自定义按钮,参考主子的参数传递. 主子模版是硬编码直接获取父Grid选中Row的关键字段值 这里的区别是从URL上获取指定的关联字段值.
<a href="javascript:void(0);" class="easyui-linkbutton" data-options="iconCls:'eova-icon724',plain:true" onclick="my_slave_add()">自定义子表新增,自动获取主的某字段</a>
<script type="text/javascript">
var my_slave_add = function () {
// ------------------------------级联
// 技能奥义:当前URL上获取关联参数,传递给Form固定指定字段值
var ref = "?ref=xxx:" + $.getUrlPara("query_xxx");
// 多个参数继续追加!!!!
// ------------------------------级联
var $grid = $('#${gridId}');
loadDialog($grid, '新增${object.name}', '/form/add/${object.code}' + ref);
};
</script>
当然这里需要考虑兼容默认列表的按钮操作和级联过来的按钮操作,如果有参则自动传递,否则走默认情况!