影分身之术:かげぶんしんのじゅつ(卡给咯新诺就茨)
提到快速开发,大部分人的第一反映就是代码生成器,觉得只有生成代码才是王道。
目前的快速开发主要是两大派系:引擎模式 VS 生成模式。两大派系的支持者都互相吐槽,其中不乏大能者。存在必有道理,任何东西都不是凭空产生的。
色不异空,空不异色,色即是空,空即是色,受想行识,亦复如是。 是诸法空相,不生不灭,不垢不净,不增不减。凡事不要太执着,任何事都具有双面性,有利有弊,工具永远都是工具,人才是造物主,人定胜天。人和动物的区别是,人会使用工具来改善自己的生活。
之前在用户手册文档中介绍说Eova是引擎模式的快速开发平台,不走生成代码的路线。但是不代表Eova不具备生成代码的能力和用法。
Eova理念是追求轻量级快速开发,无招胜有招!下面就为大家介绍,利用Eova来生成代码,然后快速定制个性化功能。
可能大家会好奇,说好了不生成代码的呢?怎么现在又要生成代码了,So 请不要执着于模式,用合适的办法快速解决合适的问题即可!废话不多说,下面请看操作!
前置技能:
- Eova 自定义功能按钮
- 熟练使用浏览器的开发者功能(谷歌F12)
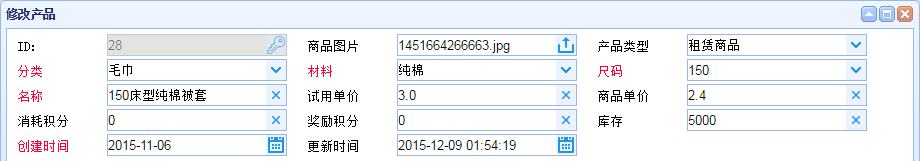
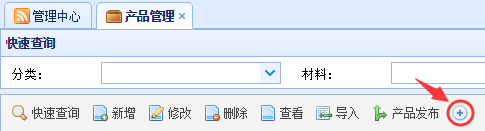
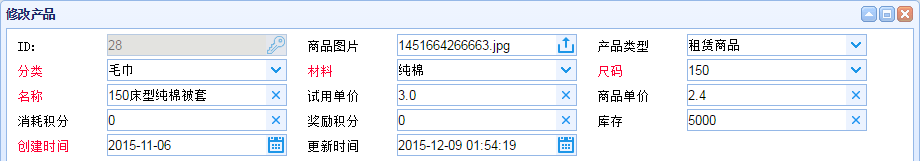
产品管理>修改产品
如上为系统默认的修改模版提供的功能
需求:分组显示表单控件
使用Eova如何快速实现?
有同学就说了,你看吧,Eova一点都不灵活,这种需求咋整,还要改模版,如果是生成的代码,直接在页面上改吧改吧就完成了。
OK,下面且看Eova如何快速实现!
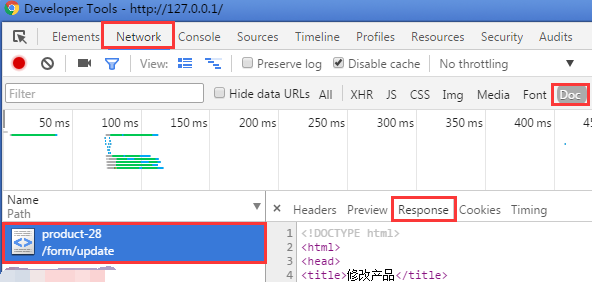
开启浏览器的开发者模式,观察Network,找到【修改产品】对应的URL
http://127.0.0.1/form/update/product-28
上图中Response 就是修改产品页面的HTML源码!
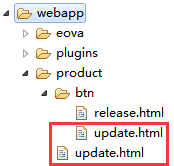
- 复制【修改产品页面】的HTML源码,另存为/product/update.html
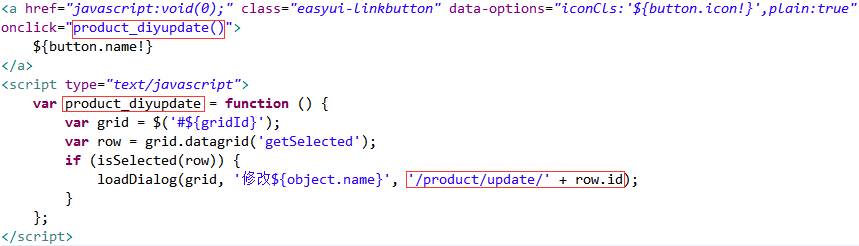
- 复制一个按钮代码,进行微调如下,保存为 /product/btn/update.html

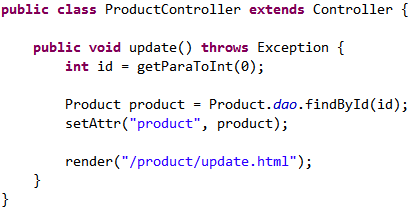
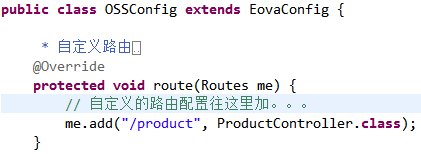
新增自定义Controller 并配置
PS:product 用于动态输出修改值,和 常规开发手写页面一样,如果是新增页面直接render即可
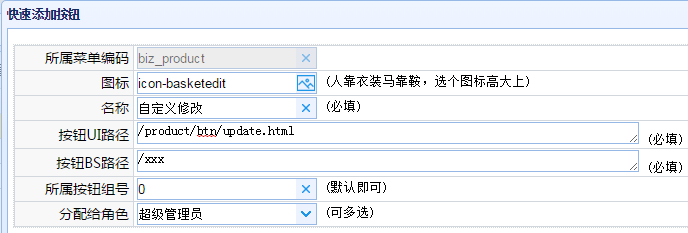
快速添加一个自定义按钮


PS:BS路径暂时可以随便写,因为还没用上!
手工对HTML进行排版或者重写均可,视需求而定!
PS:上面的HTML由于是复制的浏览器生成的HTML,所以需要手工 用
${product.xxx}来动态获取值<div id="id" name="id" value="${product.id!}" class="eova-auto">
手工排版之后的分组效果:
VS
YY:自己捣鼓的看着哪哪都舒服!
此文介绍的只是一种DIY思路,Form分组,Eova V 1.6 已经默认提供快速可配置功能!
此致,利用Eova生成的HTML代码来进行额外扩展就完成了,可能有的人觉得简单,有的人觉得复杂。
这里只是介绍一种方案,当默认的模版无法满足需求时,如何在现有的模版基础上进行扩展,而不用自己手工编写大量代码。
上文中介绍的是,DIY Form 分组显示,同理不管你页面布局多奇葩,都可以自己重新排版!如果业务超级复杂可以将整个修改页面重写,甚至使用其它UI框架综合使用,这里就是一个完整的独立页面。
亮点:上述操作步骤中,我们真正意义上手写的代码不超过5行,其它的基本都是复制粘贴!懒货们干起来!
代码优化:上面复制的HTML源码可以套用模版
<%layout("/eova/layout/default.html",{'title' : 'Dialog' }) { %>
// 你只需要复制HTML源码 body部分就行了,头和尾 模版里面有!
<%}%>