
关于快速开发,市面上有很多解决方案,生成代码的尤其多如牛毛,所以很多开发者都或多或少接触过一些代码生成工具,所以形成了一些惯性思维,觉得只有生成代码才能灵活拓展功能和业务,实际上Eova除了基本的增删改查,也支持各种扩展。
其中最具业务性的拓展就是自定义功能按钮,比如:修改状态,备份数据,清除Cache,自定义新增,自定义删除....
类似这样的需求,千奇百怪,无论是生成器,还是引擎都无法提前为了准备好你可能遇到的所有场景。 所以Eova中经常会用到新增按钮来搞事情.
所以特别提供本技能来快速新增按钮并自动分配权限,赶紧体验一下吧,爽的不要不要的!


V1.6-beta5开始新增按钮模版功能:
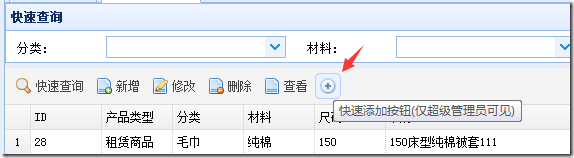
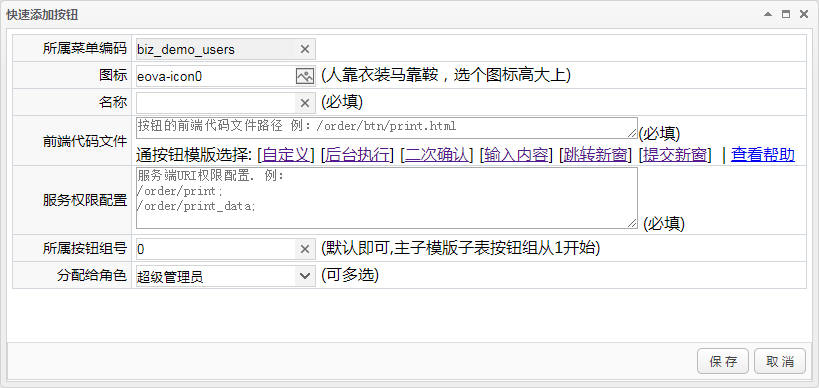
界面更新

按钮模版
后台执行
前端代码文件:/eova/template/common/btn/execute.html
功能:异步请求执行后台逻辑
场景:同步数据,清洗数据...
二次确认
前端代码文件:/eova/template/common/btn/confirm.html
功能:至少选择一行数据,然后异步请求(并且携带选中行数据),提交到后台
场景:修改状态,更新数据,删除数据...
输入内容
前端代码文件:/eova/template/common/btn/input.html
功能:至少选择一行数据,弹出一个输入框,然后异步请求(并且携带选中行数据+输入字符串),提交到后台
场景:修改余额,修改密码,新增类型...
跳转新窗
前端代码文件:/eova/template/common/btn/open.html
功能:window.open(url);
场景:新窗口下载文件,预览前台业务...
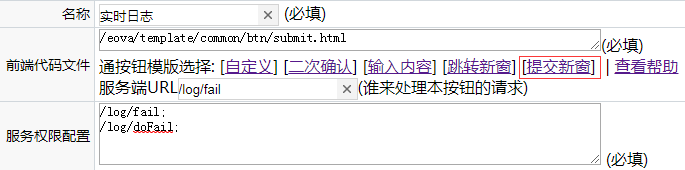
提交新窗
前端代码文件:/eova/template/common/btn/submit.html
功能:选中数据,然后同步提交到服务端,返回一个页面,并且跳出新窗口打开
场景:新窗查看数据
项目实战
需求背景
在
应用管理里添加一个查看实时日志的功能:
选中一个应用查看其日志内容
需要获取选中应用的编码,项目ID,环境编码Post提交后
新开页面查看日志内容.
新开页面内通过Ajax实时获取最新日志
需求分析
1.Post提交
2.需要新开页面
3.服务端有2个处理方法,一个打开页面的,一个提供异步数据
主要配置如下:(使用提交新窗按钮模版)
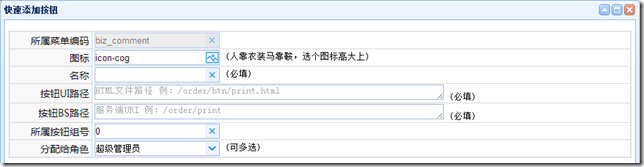
术语特别解释
前端代码文件:是按钮的前端实现,包括html,css,js.
服务端权限配置:是按钮需要服务端提供的接口的URI规则
(PS:也有可能不需要和服务端交互,比如只是弹出选中数据,或者打开百度)
// 同Spring 拦截器URI配置规则
语法
? 匹配任何单字符
* 匹配0或者任意数量的字符
** 匹配0或者更多的目录
常用案例
接口:/test/user/用户ID 规则:/test/user/*
接口:/test/user 规则:/test/user
URI拦截策略
超级管理员,拥有一切权限,不管是否配置按钮的服务端URI规则.
其它用户如果访问没有权限的按钮则会看到如下提示:对不起,您没有权限进行该操作:/xxx/xxx
PS:重新进行对某角色进行按钮授权之后,该角色需要重新登录才会生效,F5只会看到按钮,依然会提示无权访问.
URI权限配置方法
详细配置 每个按钮都可以进行URI权限规则配置
可以做到精细化权限控制
精确到每个按钮操作,每一个页面异步操作.全局统一配置 详细配置可能繁琐,如果对业务安全的需求不高,比如内部使用,比如用户很少,确定使用者不会乱来.
// OSSConfig 添加 @Override protected void authUri() { super.authUri(); // 放行所有角色,所有URI(我是小白,我搞不明白URI配置,请使用这招,得了懒癌也可以这样搞后果自负.) // authUris.put(0, new HashSet<String>(){ // { // add("/**/**"); // } // }); // 放行指定角色 // authUris.put(角色ID, new HashSet<String>(){ // { // add("/xxx/**"); // URI配置语法咋么写? // @see AntPathMatcher // } // }); }
特殊场景解释
场景1:自定义按钮弹出的页面内加了一些ajax请求(实际上在实际开发的时候很多开发者也没有精细化管理这些零碎的ajax请求.)
1.单独控制:加入所属按钮的服务端权限配置
2.公共控制:把零碎的ajax/api集中到一起进行维护和权限配置,通过代码方式
PS:你也可以自己定制权限分配界面,然后动态将配置动态加载,比如API权限分配,默认Eova是不管这块的.
场景2:自定义业务,这种一般只有一个查询按钮
可以将所有的权限都写在查询按钮里,也可以补一些假的按钮来做权限配置.也可以自己查权限表去控制权限.
服务端代码参考
// 产品管理 <- 功能演示 <- 综合业务
public class ProductController extends BaseController {
// 清空库存 -> 二次确认按钮
public void clean() throws Exception {
Integer id = getSelectValueToInt("id");
Db.update("update product set stock = 0 where id = ?", id);
renderJson(Easy.sucess());
}
// 添加积分 -> 前端输入按钮
public void score() throws Exception {
Integer id = getSelectValueToInt("id");
String val = getInputValue();
Db.update("update product set score = score + ? where id = ?", xx.toInt(val), id);
renderJson(Easy.sucess());
}
// 更新产品 -> 后台执行按钮
public void refresh() throws Exception {
List<Record> list = Db.find("select * from product");
for (Record r : list) {
r.set("name", r.getStr("name") + 1);
Db.update("product", r);
}
renderJson(Easy.sucess());
}
}