
千手柱间和大和的所使用忍术,其级别要看使用者自身的实力变化而变化初代火影利用木盾属性制造出漏斗状的硬木困住自身,以便防御对手的攻击。
本技能有两个关键点:
- 看使用者(开发者)自身实力
- 可以防御来自对手(用户输入的脏数据)的攻击
PS:前端校验,是指在浏览器端对用户的输入进行校验和提示!
前端校验效果:
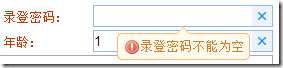
非空:
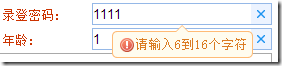
字符串长度限制:
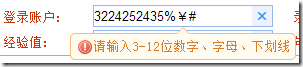
用户名正则:
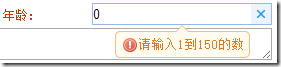
数值范围限制:
QQ格式:
异步服务端校验:
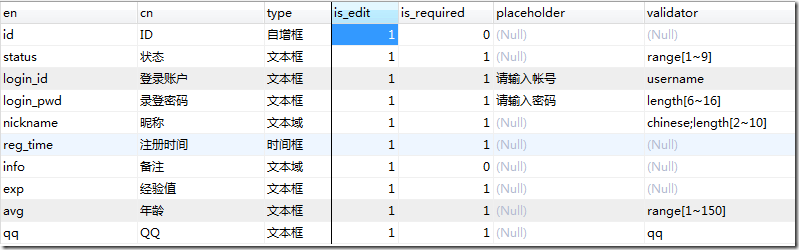
元字段->UI校验器配置
remote(/test/remote)
// 服务端校验接口
public class TestController extends Controller {
public void remote() {
String name = getPara("name");
if (name.indexOf("SB") != -1) {
renderText("请不要说脏话" + name);
return;
}
renderText("");
}
}
// 注意URI的权限配置,比如可以配置在当前功能的query按钮上,也可以全局统一排除!
校验规则在 eova_field.validator 字段上进行编辑
除了上述几种,目前的规则足够支持常见各种校验,可以自定义正则,异步ajax校验!详情如下!
内置规则(rules)
公共定义:
- 数值范围使用波浪线(~)表示,例如:6~(大于等于6)、~6(小于等于6)、6~16(6到16)
- 大小比较使用 lt(小于)、lte(小于等于)、gt(大于)、gte(大于等于)、eq(等于)表示
- 如果某个规则可以带参数,参数要使用方括号([])或者圆括号(())括起来,取决于你的习惯
PS:integer貌似有BUG,不会生效,请用integer[*]
预设规则:
rules: {
digits: [/^\d+$/, "请填写数字"]
,letters: [/^[a-z]+$/i, "请填写字母"]
,date: [/^\d{4}-\d{2}-\d{2}$/, "请填写有效的日期,格式:yyyy-mm-dd"]
,time: [/^([01]\d|2[0-3])(:[0-5]\d){1,2}$/, "请填写有效的时间,00:00到23:59之间"]
,email: [/^[\w\+\-]+(\.[\w\+\-]+)*@[a-z\d\-]+(\.[a-z\d\-]+)*\.([a-z]{2,4})$/i, "请填写有效的邮箱"]
,url: [/^(https?|s?ftp):\/\/\S+$/i, "请填写有效的网址"]
,qq: [/^[1-9]\d{4,}$/, "请填写有效的QQ号"]
,IDcard: [/^\d{6}(19|2\d)?\d{2}(0[1-9]|1[012])(0[1-9]|[12]\d|3[01])\d{3}(\d|X)?$/, "请填写正确的身份证号码"]
,tel: [/^(?:(?:0\d{2,3}[\- ]?[1-9]\d{6,7})|(?:[48]00[\- ]?[1-9]\d{6}))$/, "请填写有效的电话号码"]
,mobile: [/^1[3-9]\d{9}$/, "请填写有效的手机号"]
,zipcode: [/^\d{6}$/, "请检查邮政编码格式"]
,chinese: [/^[\u0391-\uFFE5]+$/, "请填写中文字符"]
,username: [/^\w{3,12}$/, "请填写3-12位数字、字母、下划线"]
,password: [/^[\S]{6,16}$/, "请填写6-16位字符,不能包含空格"]
,eovacode: [/^\w{3,50}$/, "编码由3-50位数字、字母、下划线组成"]
,money: [/^(?!0\.00)(?:0|[1-9]\d*)(?:\.\d{1,2})?$/, "请填写有效的金额"]
,accept: function (element, params){
if (!params) return true;
var ext = params[0],
value = $(element).val();
return (ext === '*') ||
(new RegExp(".(?:" + ext + ")$", "i")).test(value) ||
this.renderMsg("只接受{1}后缀的文件", ext.replace(/\|/g, ','));
}
},