
省市区级联,需求背景就不多说了,几乎是管理系统必备的一个功能,对于大部分初级开发者来说,做这种功能还是比较繁琐,又要写后端又要写前端。
不用担心,Eova为你办妥了,你拿来就可以用了!
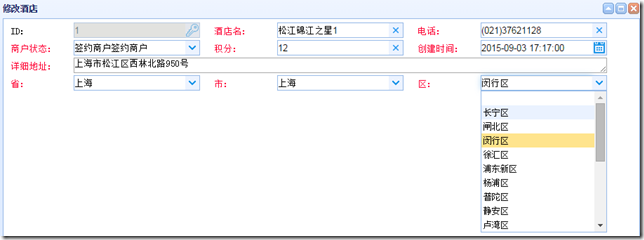
案例:酒店管理>修改数据 省市区级联

实现详解:
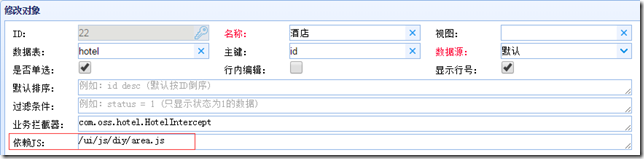
1.配置自定义JS
详情参考Demo中的JS文件!
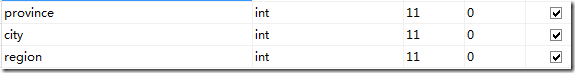
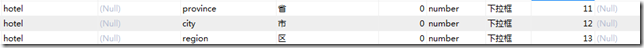
2.添加DB字段和元字段

详情查看Demo!
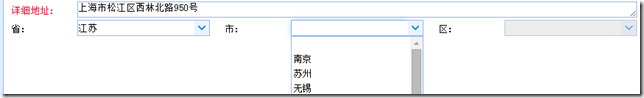
3.效果

同理,也能实现 多级类型级联等任意的级联操作业务!
V1.6 关于级联的优化升级
// V1.6 之前的实现-手工拼接URL,重新加载
var url = '/widget/comboJson?exp=select id ID,name CN from area where lv = 2 and pid = ' + newValue;
$city.eovacombo({url : url}).reload();
// 不安全,容易出现乱码,字符串处理异常等问题
新的实现:
// selectAreaByLv2AndPid 为预配置的 表达式Key
$city.eovacombo({exp : 'selectAreaByLv2AndPid,' + newValue}).reload();
表达式在哪配置?
public class OSSConfig extends EovaConfig {
/**
* 自定义表达式(主要用于级联)
*/
@Override
protected void exp() {
super.exp();
// 区域级联查询
exps.put("selectAreaByLv2AndPid", "select id ID,name CN from area where lv = 2 and pid = ?");
exps.put("selectAreaByLv3AndPid", "select id ID,name CN from area where lv = 3 and pid = ?");
// 用法,级联动态在页面改变SQL和参数
// $city.eovacombo({exp : 'selectAreaByLv2AndPid,10'}).reload();
// $city.eovacombo({exp : 'selectAreaByLv2AndPid,aaa,10'}).reload();
// $find.attr('url', buildUrl(newValue));
// $find.eovafind({exp : 'selectAreaByLv2AndPid,aaa,10'});
}
}